
TL;DR
In the previous post, we learned how to add an Update Model to our Picshare application. In this post, we will write the Picshare update function but heart icon will not be interactive yet. This post is part of the functional language series, and it is based on a remarkable book, Programming Elm Build Safe and Maintainable Front-End Applications by Jeremy Fairbank.
Update Function
For now, we have in our Picshare application heart like button that does nothing when we click on it. For that, we need to implement an update function. The update function takes two arguments: message and model. It interprets the message and updates the model state. That model is returned to View method that update HTML of our application.
If you have some programming experience, you probably heard of if-then-else a construct that could be used in identifying message type. But Elm is a functional language, and we will introduce pattern matching construct.
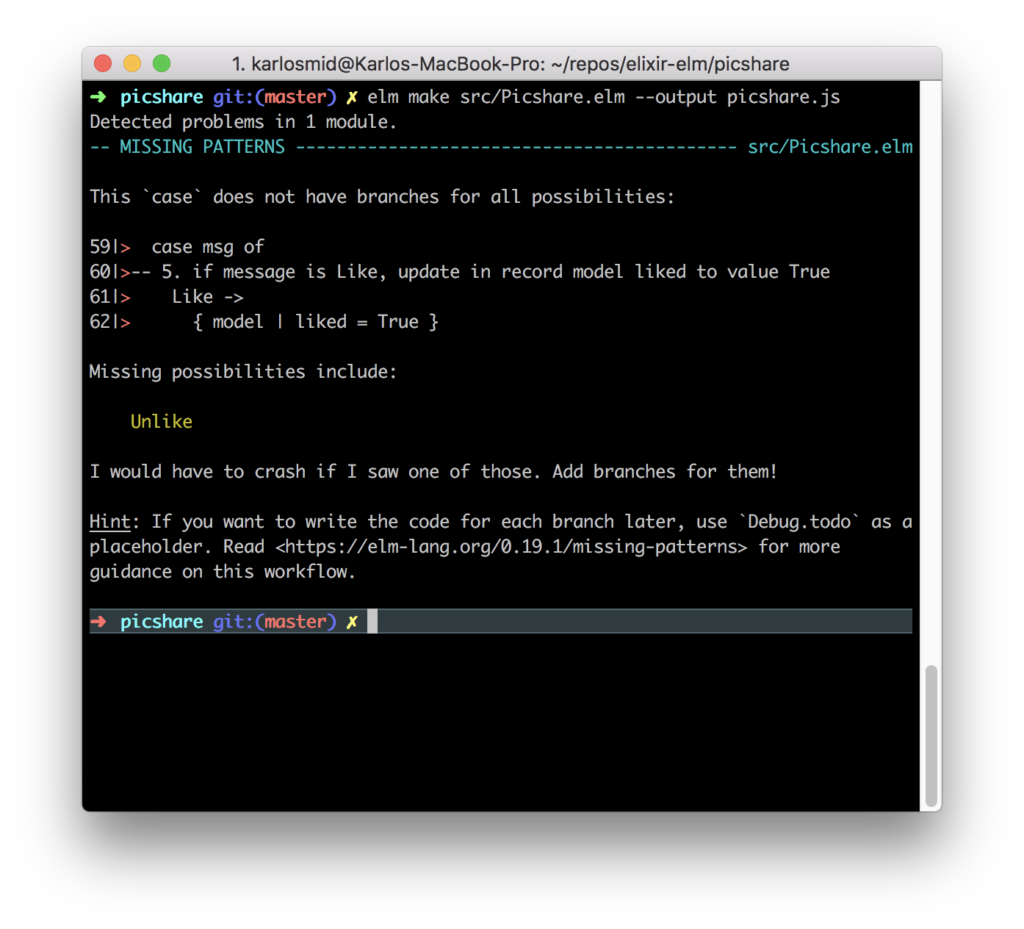
Follow steps from 1. to 7. from this gist and compile the application:
Application build will fail:

The root cause is comment number 7. case is missing an option for Unlike Msg Union option. Uncomment 7th comment and compile the Picshare application. Open index.html in the browser and check if the Heart is interactive. Still nothing. There is more work to do.
Remember
- input parameters of the update function
- pattern matching using case function




Comments are closed.