TL;DR
In the previous post, we learned how to handle Maybe Elm Value. But our Application did not show a like button. In today’s post, we explain how we solved that issue. This post is part of the functional language series, and it is based on a remarkable book, Programming Elm Build Safe and Maintainable Front-End Applications by Jeremy Fairbank.
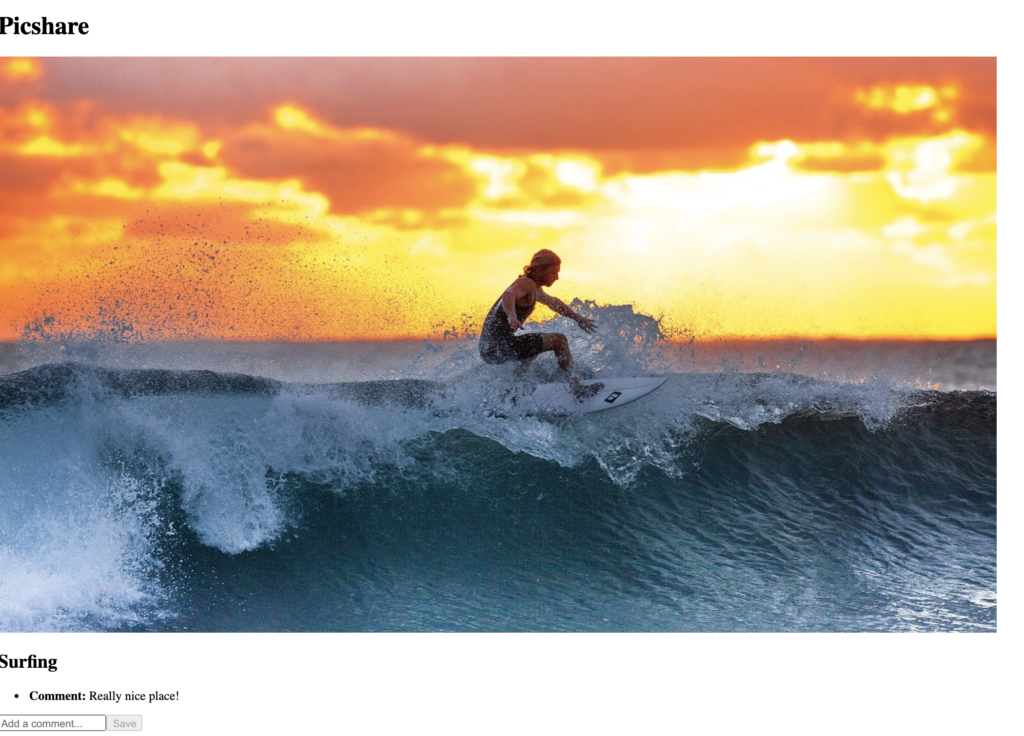
Where Is Like Button?
With code changes from the previous post, our application did not show working like button:

Root Cause
The root cause of this problem is how we make a final application from Picshare.elm source code file:
src> elm make Picshare.elm
With that command, elm creates index.html that contains all elm javascript functions. Doing that, we overwrote original index.html that was referencing main.css and including picshare.js. Without stylesheets, there was no like button.
We need to use --output the option:
src> elm make Picshare.elm --output picshare.js
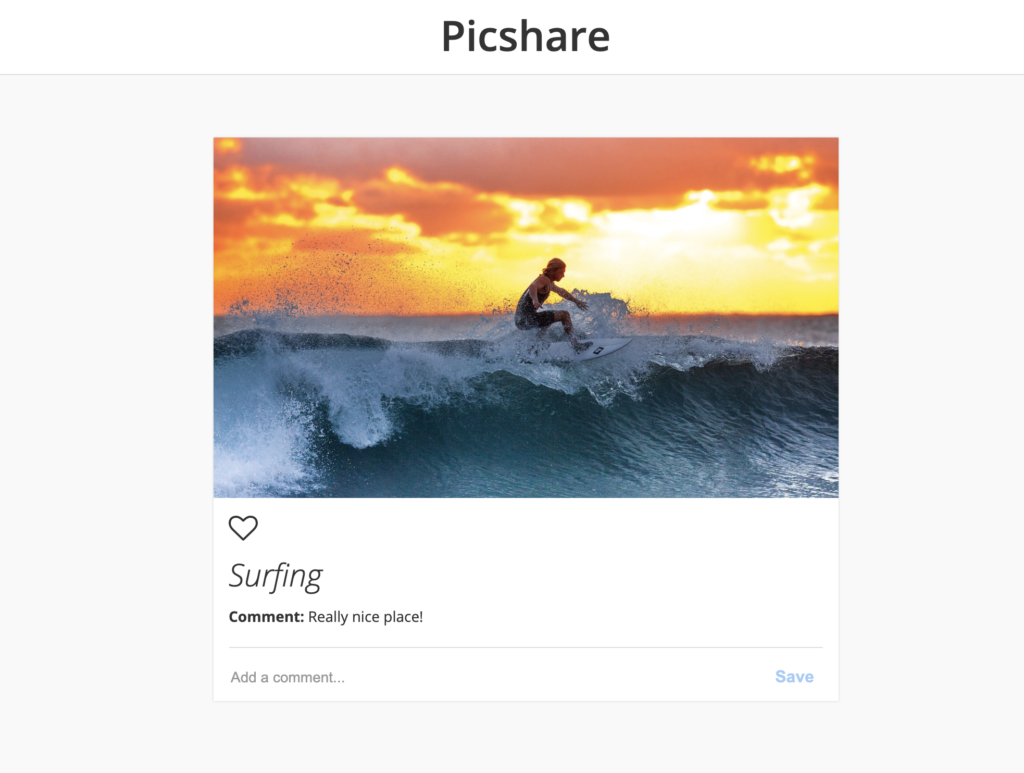
Doing that, elm make does not create index.html but puts all javascript functions into picshare.js a file. Now we have the correct Picshare application:

Remember
- use elm make –output option



Comments are closed.