
TL;DR
In the previous post, we solved the issue of missing stylesheets in our application. Today we map received photos from REST API into our simple Picshare application. This post is part of the functional language series, and it is based on a remarkable book, Programming Elm Build Safe and Maintainable Front-End Applications by Jeremy Fairbank.
We are almost there. The last thing to do is to map the received photo using HTTP.Get the method into Elm Application. But we will also demonstrate the robustness of our Picshare application by throttling the network connectivity in Chrome Developer Tools.
Add the following two comments from this gist:
Make application in picshare/src
elm make Picshare.elm --output picshare.js and open index.html
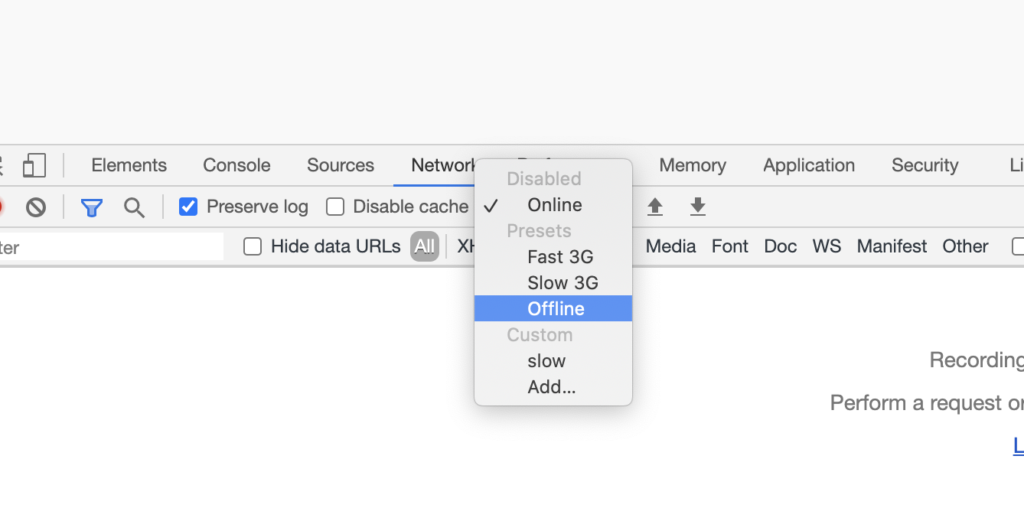
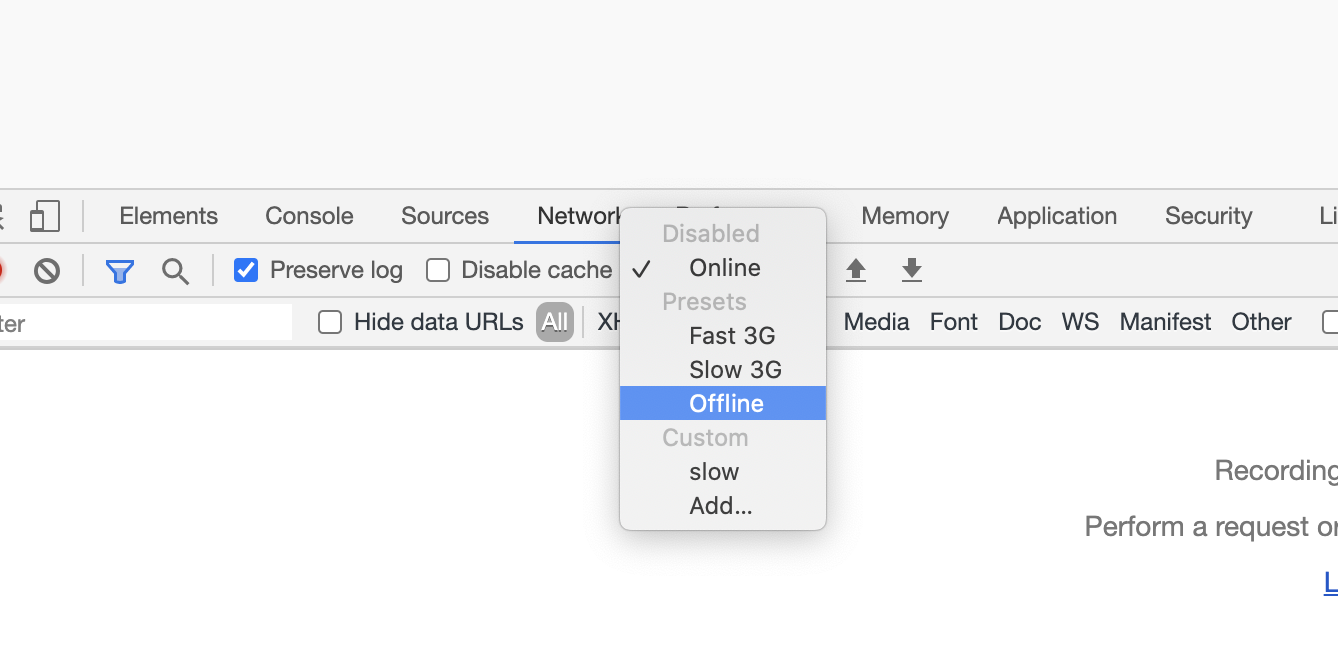
In Chrome, open the Developer Tools Network tab and select Throtling Offline. Hit page refresh. You will get Picshare without Photo, comments, and like button:

Remember
- How to test Browser Offline mode for Elm applications.




Comments are closed.