
TL;DR
In the previous post, we created the Picshare Photo Decoder. Today we are making our first Elm HTTP Request. This post is part of the functional language series, and it is based on a remarkable book, Programming Elm Build Safe and Maintainable Front-End Applications by Jeremy Fairbank.
Elm Commands
We have already learned that Elm is quite different from other programming languages. The HTTP module is also part of that difference.
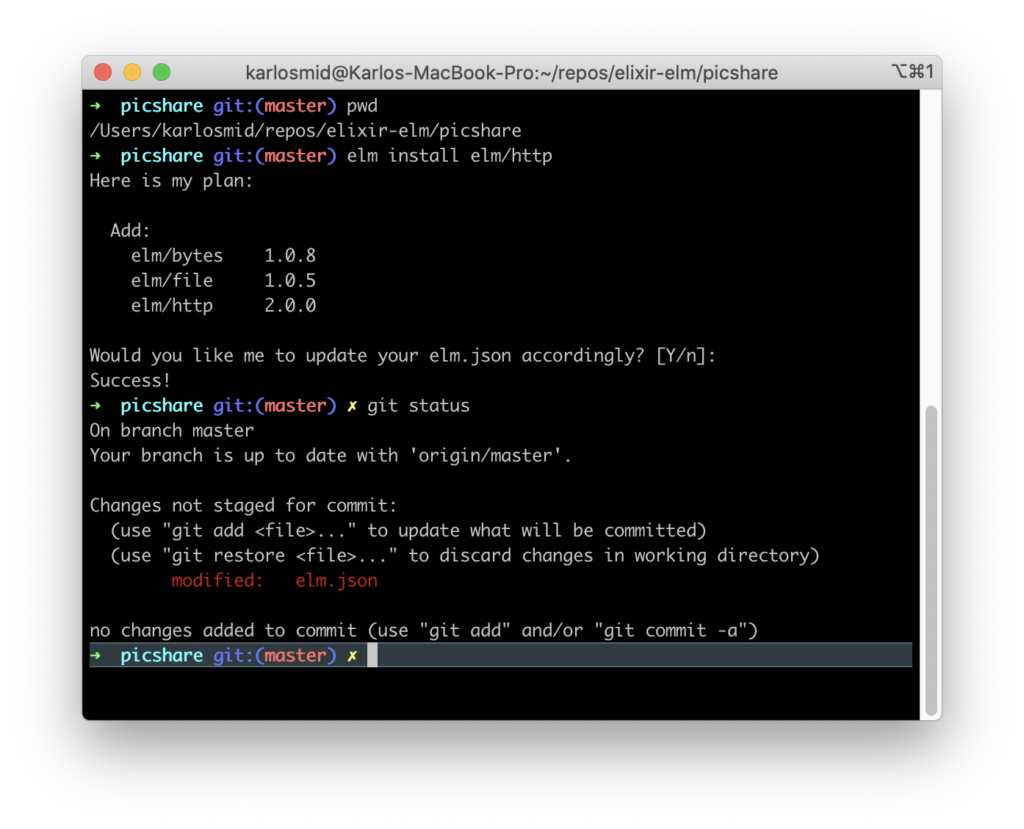
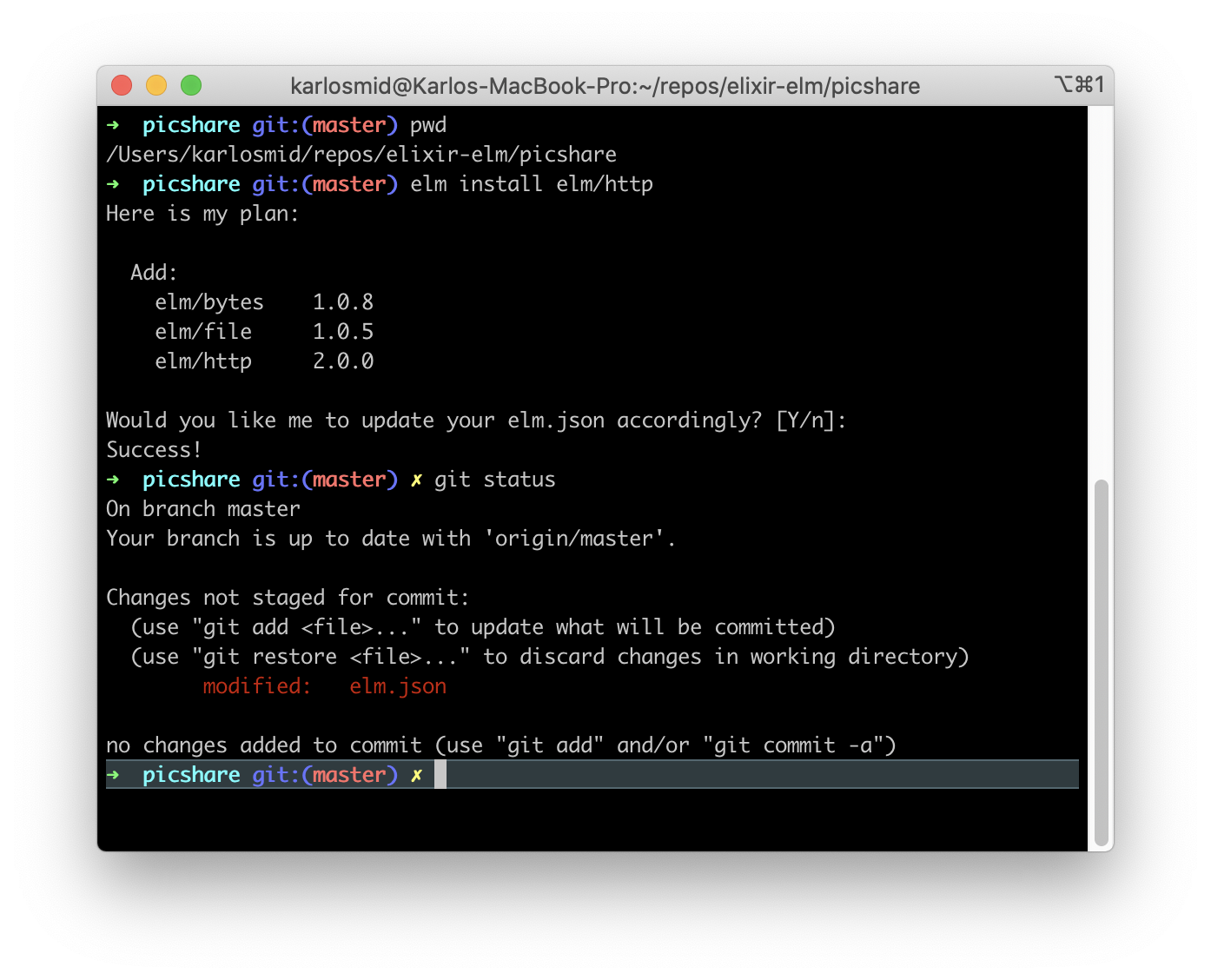
HTTP library is not a core part of Elm. We have to install it first. Follow the instructions from the screenshot above.
We imported the HTTP module but did not expose any package. This is due to the possible HTTP name domain could easily clash with other packages.
Then we created fetchFeed constant based on HTTP.get Elm Cmd. The reason is that each function in Elm is pure. Pure means that function does not have side effects that could cause different results from run to run. HTTP.get is a good example because it could fail if the URL is not available at the moment (Google was not available for some time two days ago 🙂 ).
fetchedFeed is Elm Cmd that needs to be passed to Elm runtime to be executed.
Remember
- what is Elm pure function
- investigate Elm HTTP module documentation




Comments are closed.